Smashing Meets Gives A Sneak Preview Of What To Expect At Live!
Rachel AndrewLast week we had our first Smashing Meets event. A free event across two days and many timezones, with three speakers each day and plenty of chance for attendees to chat and ask questions of the speakers. In addition to brightening your day with a virtual meetup, Meets was a chance for us to test the conference platform we’ll be using for our first Smashing Live! conference. So, how did it go?
Three more great talks today at #smashingmeets (one same as yesterday - but a brilliant talk) exciting stuff to come from CSS layout and Speed/Sensor APIs. Can’t wait to give them a try! @smashingmag
— James Bateson (@jim_bateson) May 19, 2020
What Was Smashing Meets?
With Smashing Meets, we were attempting to bring some of the feel of a community meetup to an online format. We’ve all been missing meeting up, chatting, and hearing from speakers at local events. As Smashing readers live all over the world, we decided to do two events, one which was better suited to US timezones, and another more suited to Europe and Asia.
“What a delightful few hours over both days it was! I had a blast, and I think the experience as a speaker was great. Well done to all the team!”
— Mark Boulton
Across the two days, over 500 attendees heard talks from:
- Yiying Lu
- Phil Hawksworth
- Mark Boulton
- Mandy Michael
- and me, Rachel Andrew!
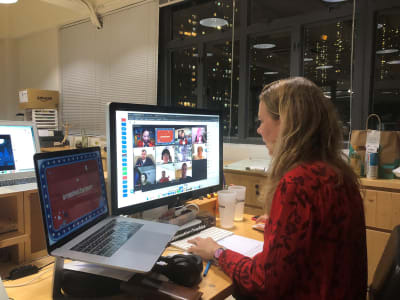
As a speaker, I really enjoyed the format. Presenting online can seem a bit strange as you have none of the immediate audience feedback from the faces in front of you. However, after the talk, I moved to a session room to take questions. I was definitely able to answer far more individual questions than I normally can after an in-person talk. Attendees seemed to really enjoy getting to talk to speakers in this way too. One attendee told us in the feedback form:
“I am more likely to ask a question in a chat setting (nerves/shyness keep me from physically asking questions in a conference setting.) It was SO cool to have my question answered and be able to directly interact with the speaker!”

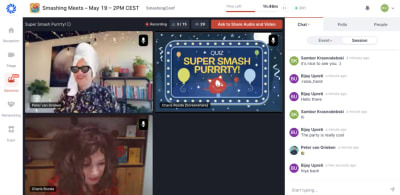
In addition to the Q&A sessions with speakers, we tried other ways to encourage people to interact with other attendees from around the world. We encouraged them to meet our community partners, do challenges, and take part in a quiz. We were pleased to get feedback that some of our attendees picked up on the meetup atmosphere:
“It really felt like a community meetup: laidback, fun and just everyone wanting to have a good time, having the chat along with the talks was fun.”
What Did We Learn?
The attendees certainly seemed to take a lot away from our speakers, but we also learned a lot about running an online event.
We found that, in some ways, online is the same as offline; if we place the experience of our attendees first, we don’t go too far wrong. Good talks by smashing speakers are why people attend. Interactive Sessions are an added value.
Just as with offline events, some people prefer a single track and not missing anything, while others love the idea of picking their favorite things to do. It is possible to make online events social and interactive. It takes work, and a reimagining of how things work in this setting, however as I have found in workshops people are often more keen to chat online than off. The choice of platform is important here too, if the event isn’t to just be one presentation playing after another.
Ultimately, we found the only things people really missed are the snacks and lunches!
Up Next, Smashing Live!
We hope to do another Meets at some point, however, our next event is on a somewhat larger scale. We’ll be taking everything we learned from Meets and using it to make our Smashing Live conference even better. Join us for Smashing Live, a virtual conference with plenty of real-life fun and interaction with new friends from all over the world.

We have managed to secure an amazing speaker line-up.
- Josh Clarke on Machine Learning and UX
- Sarah Drasner on JavaScript and Vue
- Nadieh Bremer on Data Visualisation
- Brad Frost and Dan Mall on Design Workflow
- Chris Coyier on Front-end
- Miriam Suzanne on CSS
- Jared Spool on UX
- Guillaume Rauch on Static Websites and Serverless
And, of course, a Mystery Speaker, and unlike a regular SmashingConf, where you might spot a likely candidate walking around the venue, it’s going to be pretty hard to work out who they are this time! If you think you know, we’ll be inviting you to guess, and maybe win a prize.
Timings And Practical Things
Smashing Live is on June 9th and 10th, 2020. 11am - 4pm in New York, making it 5pm-10pm in Amsterdam. You can find more timezones on the website.
We have thought a lot about what it means to attend a virtual conference. Feedback from Meets and our workshops tells us that shorter days make more sense than one long day. Many of you are also doing stellar work homeschooling children, taking care of family tasks, and trying to do your regular job all from home. Therefore Live will run for two half days, this also has the advantage of making the content accessible for more timezones. Recordings will be available after the event too, so no-one misses a thing.
A ticket for SmashingLive is USD $225, with a discount for Smashing Members (10% for Members, 25% for Smashers). If you are a member head over to your Member Dashboard for your discount links. For everyone else, book your ticket here.
Workshops
We’ll run online workshops before and after the conference, just as we do at our regular events. The aim is to give attendees the same experience and access to experts as with an in-person workshop, without needing to leave a desk. The workshops are taught live, and you’ll have plenty of chances to ask questions. You save USD $100 if you add a workshop to your conference ticket.
We have the following workshops planned:
| June 11–12 | The CSS Layout Masterclass | Rachel Andrew |
| June 16–30 | Front-End Accessibility Masterclass | Marcy Sutton |
| June 18–26 | Building Modern HTML Emails | Rémi Parmentier |
| July 2–17 | Buy! The eCommerce UX Workshop | Vitaly Friedman |
| July 7–21 | Design Systems | Brad Frost |
Feedback from our previous workshops has been amazing, and many of them have sold out as we have limited capacity depending on how each expert likes to teach. So don’t delay if you see a favorite on the list.
The whole team thanks you for your support of our events and everything else we’ve been doing since we all ended up in lockdown. We’re happy we have managed to keep the community spirit going, and provide lots of chances to learn from our speakers and each other.
Find out all the details of Smashing Live and book tickets on the SmashingConf site.

from Tumblr https://ift.tt/3daLhg5